If you’ve tried and struggled to build a smart product, despite years of experience in traditional product development, don’t worry – you are not alone. The processes that have made you successful in building and releasing products in the past will need to shift to accommodate the always-evolving world of digital products.
To help with this shift, we’ve outlined a three-phase approach that can help your team perform the right activities at the right time to get you to market faster with more success.

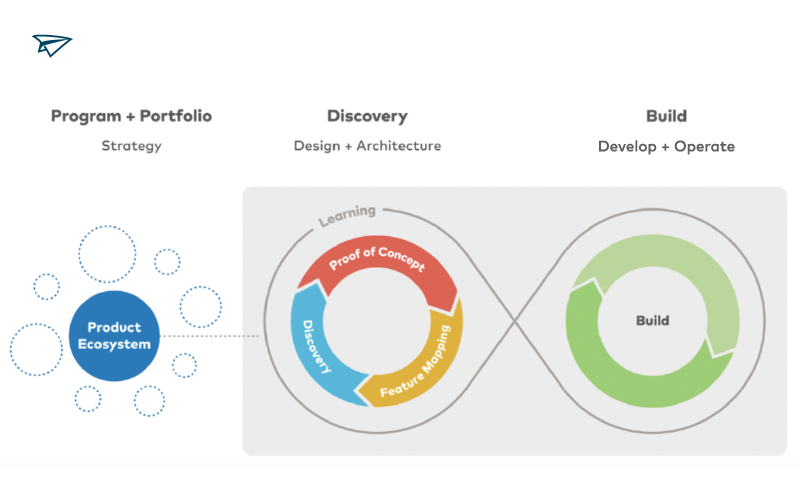
Phase One: Program + Portfolio
Strategy
To have lasting impact on your business, your smart product should have a compelling value proposition. Instead of jumping into a functional prototype, spending some time on the strategy and positioning of your smart product can be much more beneficial in the long run.
In reviewing our many connected products engagements with durable goods companies over the years, we identified three helpful questions to answer in Phase One.
What is the value of your product?
Whether it’s on a whiteboard or something like a Business Model Canvas, you will start by outlining the meaning and value of your product to your audience.
Where does it live in the market?
Map out where this product sites in the marketplace against other competitive offerings and what it will do differently
Where does it fit in your organization?
Map out where this product fits in the portfolio of your organization’s product offerings.

Connected Product Maturity Model Assessment
Remember, Phase One is not about speed, it’s about creating a solid strategy so you can hit the ground running. Even if it takes you six months to work through these exercises, it will be worth it.
Phase Two: Discovery
Design + Architecture
Avoid making expensive experiments.
In Phase Two, the goal is to get into the heads and onto the calendars of your target customers to learn more about them and what they’d find useful about your product. It uses those motivations to begin to shape product direction iteratively.
Get to know your users
Create personas and journey maps that define your users’ demographic, motivations, needs, patterns, and brand relationships. Study and interview them to validate those persona assumptions.
Map the Experience
This is where your smart product experience begins to take shape. Begin with Information Architecture, the organization of information and structural design of your application environment. From there, move on to User Flows, key use cases illustrating the path users will take to accomplish the goals your product addresses and how it interacts with the device(s).
Plan for the Future
Make sure you’re designing something that is both technically feasible and mindful of the future. Include engineers in this process to vet out the technical possibilities of making what you’re attempting to create. We recommend creating a Feature Roadmap, which is a document that tracks the development and releases of your product’s key features and how we will deliver on the product value. This also informs the implementation tradeoffs that development teams will be weighing in Phase Three.
Prototype & Validate what you know (again)
A Proof of Concept can be a great way to validate the work you’ve done before moving into real development. A lightweight prototype can help you build a case for a fully commercial product. Remember to validate your prototype and existing work with current and potential customers to make sure you’re on the right track.
Phase Three: Build
Develop + Operate
Smart products have a few more moving pieces to develop and manage over time. From the initial application build to collecting data over time to improve, Phase Three will help you get there.
Organize
Smart products require cross-functional teams to come together from various disciplines to successfully exist. This means you will need to organize in a way that is inclusive and efficient, which can be a challenge. That’s why Vervint utilizes an agile product management method called SAFe (Scaled Agile Framework for Enterprise) and it does a great job of bringing all parties to the table to prioritize and map dependencies.
Build
We break the build down into 4 areas: Technical Architecture, the ‘Thing’ or device, the Platform and finally, the Application.
Technical Architecture
Documenting both features (things users can do) and expectations (how the system behaves) will help the team understand the work ahead of them, including what existing work can be leveraged and what needs to be created from scratch.
The ‘Thing’
Generally, the durable itself has the most constraints of any component in the system, often limited by memory and available communication channels. Designing messaging workflows and schemas with these constraints in mind and building end-to-end messaging as quickly as possible will help ensure you’re building with reality in mind instead of your best intentions.
The Platform
Platform teams need to be a step or two ahead of client components. Since they are establishing the communication channels that the other components will use for integration, it’s useful to have something concrete in place. Establishing contracts early, even if implementations are mocked or hardcoded, is a good way to keep consumer teams moving while functionality is being built. The next most useful tip is to build for flexibility in message contracts – the overall project moves more quickly when the platform team enables firmware and application messaging to evolve separately.
The Application
The application is the glue that sets up the connection between edge devices and your backend – focusing heavily on this initial process is crucial for building a successful product. It is also the part of the ecosystem that is most tangible to users, so it’s worth spending the time to get it right. Tackle the hardest parts of the project as soon as possible (that is, the pieces with the most integration: pairing/provisioning, firmware updates, command and control, data ingest) to give you room to test and learn.
Monitor & Operate
Analytics
There are often two kinds of analytics for a smart product – analytics about how your system is performing and analytics about what the products are doing in the field. Some of this is useful information for end users and can be part of your value proposition. Some is only useful in aggregate to system operators, as they tune for your desired characteristics. However, both perspectives are important to solve for, so don’t forget to consider end–to–end observability for operators as well as delivering millisecond-latency reports to end users.
DevOps
The primary challenge here is marrying the very disparate processes – the physical manufacturing world with its numerous certification steps, long lead times, and huge amount of coordination, with the cloud- and app-based world of multiple production deploys a day, automated test suites and rapid turnaround. The key is to focus on component intersections – if solid and well-tested contracts are in place, individual component teams can iterate at their ideal pace. This will allow your team to deliver value as quickly as possible while staying aligned to the realities of supply chains and regulatory bodies.
Utilizing this new smart product development process can help create lasting value for your organization by helping you work cross-functionally to create an experience your customers want.
Not sure where to start with smart and connected products?
Vervint’s free digital maturity assessment will provide a deeper understanding of your capabilities and concrete suggestions for next steps.


